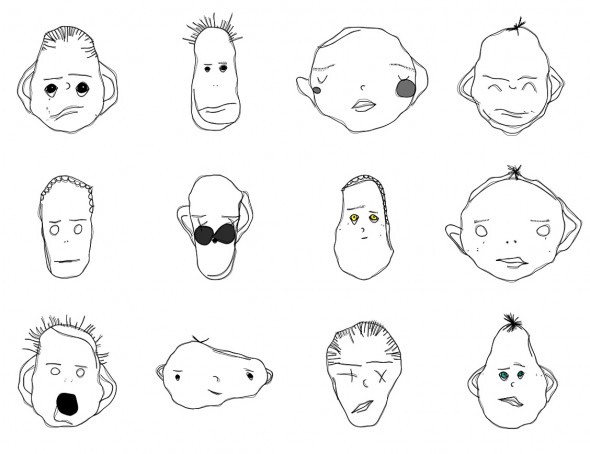
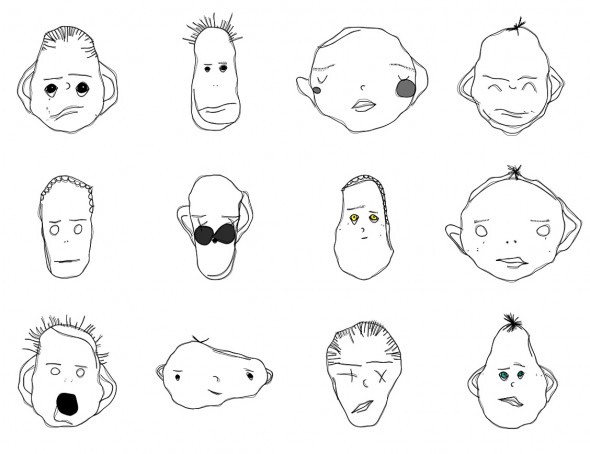
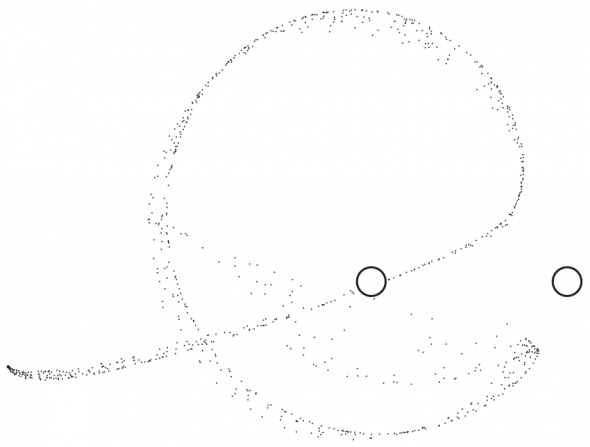
This post marks the start of a new project, which came about heavily influenced by the image below, Mokafolio‘s project Weird Faces Study, made with PaperJS.
Long before this I had been wanting to make something modular and maybe even something that could generate some sort of seed value so that re-creating any previous attempts would be easy. Not sure whether this project qualifies as proceduraly generated as there is a very small amount of randomness in it. Instead it will rely heavily on the relationships between different points – or key locations whose values are determined by the input of the user.
The plan is to make a script that, given these values, will draw different faces (I told you it was heavily influenced), although with more control of the final output. The number of parameters will – if all goes according to what I plan – be quite high, probably at least twenty which will generate a rather long seed value.
In order for the seed value to be reasonably manageable I will use the LZW-compression algorithm hopefully reducing the seed to at least 75% of the original size. Thankfully, I’ve found a javascript implementation that will help a lot as I’m not that well versed in how it really works.
So, it all boils down to these checkpoints:
- Figure out what paramaters will be needed.
- How do the parameters relate to each other.
- Draw faces using these parameters.
- Create the GUI.
- Make seed values work.
Have a look see!
[more…]
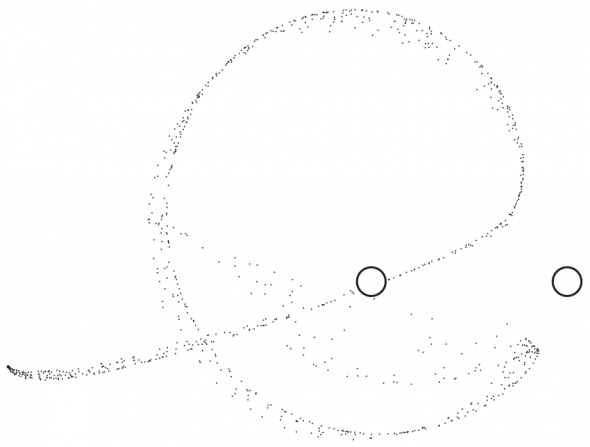
I’ve been looking for some time at the stuff that Daniel Shiffman, author of the upcoming book The Nature of Code, have written about Processing. One of the things being his particle system (Wikipedia article here) and I’ve figured that, with Scriptographer’s support of animation within Adobe Illustrator, it could be possible to achieve something similar.
After a quick internet browsing I found a javascript particle system class using HTML5′s canvas (try it out, very fun indeed) by Jarrod Overson which should, after a quick peek at the sourcecode, come very much in handy.
This will, no doubt, be the biggest undertaking – with regards to the complexity of the code required – I’ve done to date so there will probably be a lot more posts around this topic in the future as this was more of a mission statement than anything else.
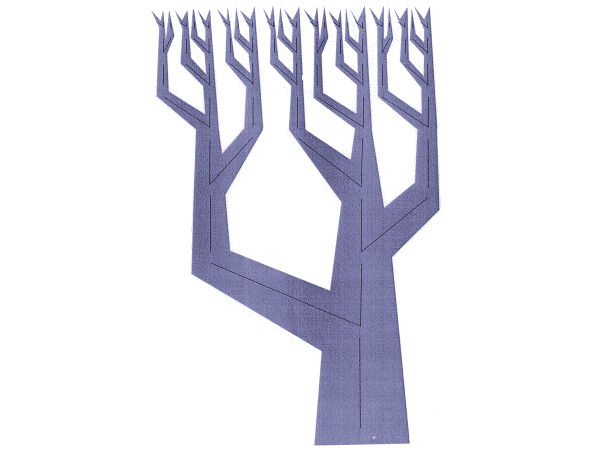
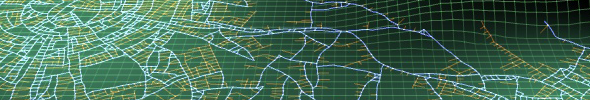
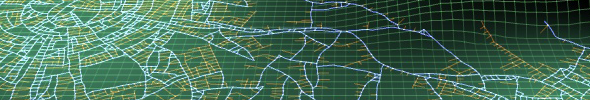
A year ago, almost to the day, as I was searching for ways to procedurally make random street maps (of which I wrote a post here), I got wind of L-Systems which seemed like a good venture for Scriptographer. I found Aristid Lindenmeyer‘s, book – The Algorithmic Beauty of Plants – as a high quality PDF (available for download here). But somehow this whole undertaking slipped away from me and I ended up doing something else. When I finally got to it, I rewrote the whole thing in one sitting. As a matter of fact, I had very much help from an unexpected find and seemingly unrelated blog by Graham Bradley where he thoroughly explains how he made an Enigma cipher emulator in javascript.
[more…]
Someone scribbled some incomprehensible symbols on a wall at my work some time ago. I have no clue what it reads or if they are even real letters. Probably just the work of some bored-out-of-his-wits zombie drone. Nevertheless, they looked somewhat real to me and seemed to follow some kind of inherent system. I let [more…]
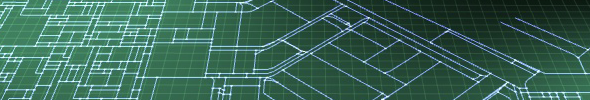
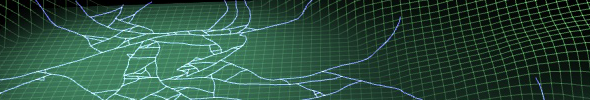
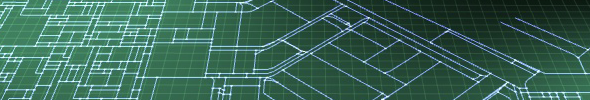
Some days ago I found a paper entitled ‘Procedural modelling of cities‘ written by Parish and Müller (creators of CityEngine), and was reminded of Introversion‘s game-in-progress Subversion.

 Procedural generated cities produce some rather interesting patterns so I started to look around for more code and found the Suicidator City Generator, a free Python script for Blender.
Procedural generated cities produce some rather interesting patterns so I started to look around for more code and found the Suicidator City Generator, a free Python script for Blender.
[more…]
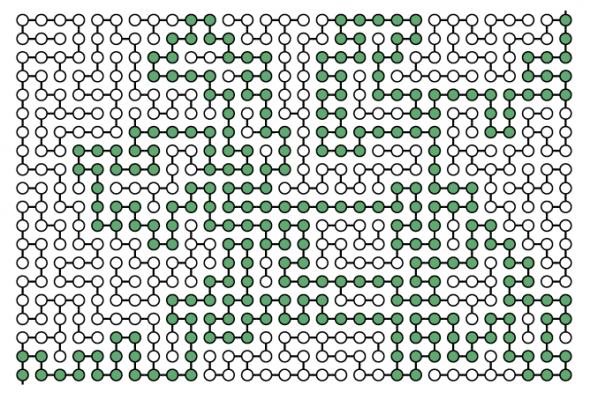
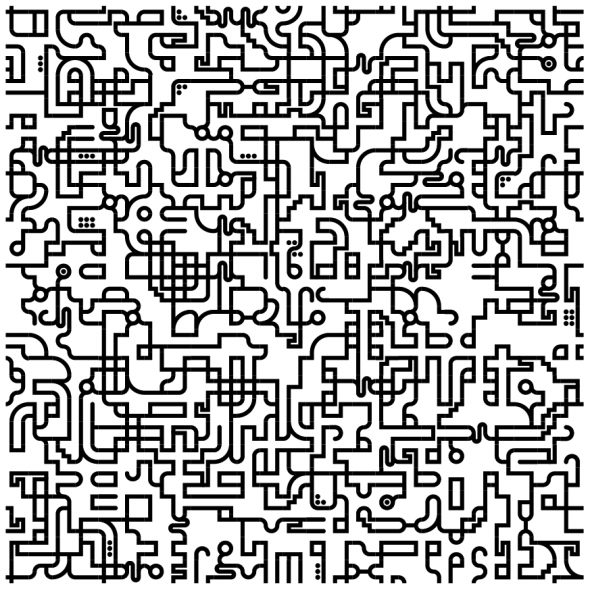
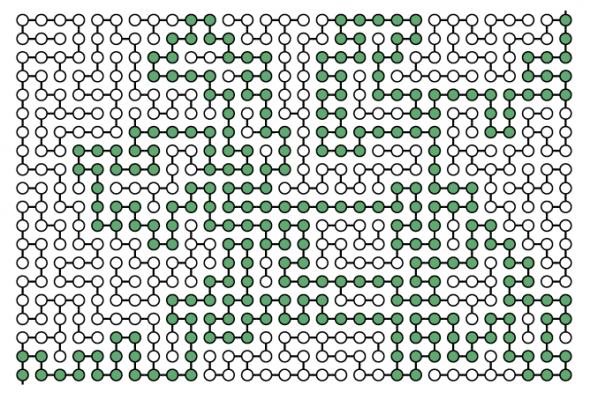
I have just spent the morning adding a new feature to my Tile Toy script called Sparsity. I can now control how dense the pattern will be by telling the tool to favor empty tiles – or at least tiles with no connection – by a certain percentage.

[more…]

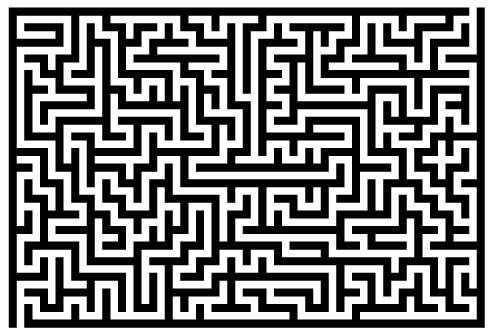
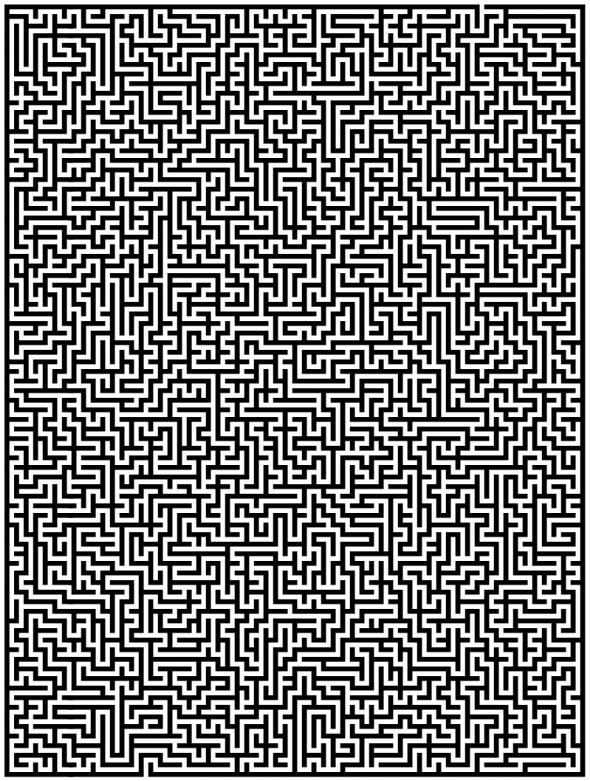
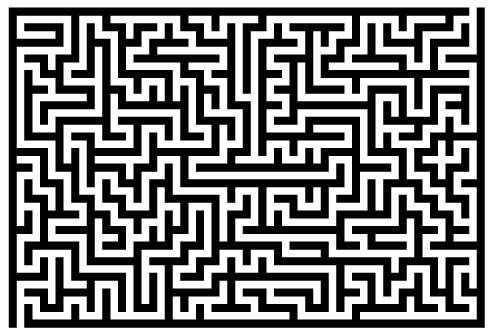
I have recently added some functions to two of my scripts; aMaze and the Tile Toy. The maze script can now save it’s wall data to a file which allows me to use it inside my Tile Toy script creating mazes with a completely different look. The appearance of the maze is now totally based on what kind of tiles I create within Tile Toy.

At the moment it only supports ‘single file’ tiles therefore only five tiles are needed (since it is a perfect maze it has no need for a solitary tile). Actually that number is closer to four, as a four-way intersection seems to be very rarely used.

I really can’t say how this project came about. Probably happened during one of many late nights rummaging Wikipedia… Anyhow, I read about random maze generation and was fascinated how easy it seemed. Well, it wasn’t. Not for me anyway. Thankfully I found this blog which helped me out alot. As with all my scripts [more…]
Finally my new script works! The idea was to make a script that would, out of limited number of tiles, create seemingly infinite variations of map- or roadlike patterns. The tiles needs some rules in order to pair them up so I drew some temporary lines representing roads just to make it easier to understand [more…]